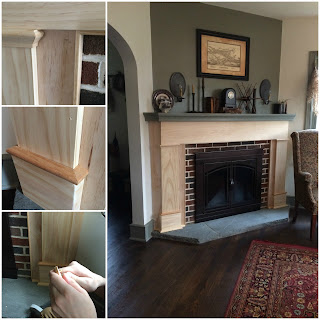
Not wanting to pay the price of an old corner wall cabinet for my living room, I settled on the idea of making my own. I found these cabinets on Craigslist . I was only going to get one, but the guy was wanting to just get rid of them so he threw in an extra corner and that odd shaped filler piece.
You can see from the collage how these cabinets were supposed to be pieced together. I thought that the center filler piece would make a neat primitive cabinet.
They all had these footers on them that I had to take off and fill in the holes with wood filler.
I also removed the trim and added some framing piece that was missing.
After sanding them, I made some doors for all three out of planks of wood--some new wood and some from an old toy box. I carved the locks and door knob with hubby's wood carving tools. (oldest son did start me out on the locks because he was worried I'd slice myself again) I bought some neat hinges and just painted them. I used chalk paint as a primer on the hinges first and then painted them with Benjamin Moore's Woodstock along with the cabinets. I then stained all 3 with Min-wax's Espresso.
I love the way they turned out. My favorite one is the 'filler' piece that I turned into a cabinet. I also love the character the stain brings out in the door made of the old toy box planks.
I kept the small one for myself and hung it in my dining room.
It just fits :)